WordPressを使ってホームページを作成しているのなら、Contact Form7の活用で簡単に問い合わせフォームが設置可能になります。問い合わせフォームがあれば、サイトを見たユーザーから問い合わせを受け付けたり、イベントへの参加募集やアンケート調査をしたりすることも出来るでしょう。
今回の記事では、Contact Form7の使い方や実践的なカスタマイズ方法と、同時に利用をおすすめするプラグインについて紹介します。WordPressでサイト運営をしているのなら、ぜひ参考にしてください。
Contact Form 7とは

Contact Form7は、WordPressで作ったホームページに問い合わせフォームを設置する機能があるプラグインです。開発者が日本人であることから、日本語の情報が多く、公式サイトのFAQなどサポートも用意されており、広く知られています。
プラグインとはWordPressの機能を拡張するためのもので、様々な機能を持つプラグインがあります。利用者の目的に合わせて、必要な機能の備わったプラグインを追加することで、特別な知識がなくても自由にサイトをアレンジ出来るようになるのです。
Contact Form 7の使い方
ここからは、Contact Form7の具体的な使い方を説明しましょう。
1 Contact Form7をインストールする
まずはWordPressにログインした画面のサイドメニューから「プラグイン」を選び、「新規追加」を選択してください。

右上に表示された検索窓に”Contact form7″と入力してプラグインを検索します。検索されたContact Form7プラグインを「今すぐインストール」しましょう。

インストールが完了したら「有効化」ボタンをクリックしてプラグインを有効にします。

2 新規フォームを作成する
Contact Form7のインストールが完了したら、フォームを作ってみましょう。ここでは、シンプルな問い合わせフォームを作成します。
サイドバーに「お問い合せ」メニューが追加されているのを確認し、「新規追加」をクリックしてください。

フォーム編集スペースには、初めから「名前」「メールアドレス」「題名」「メッセージ本文」の項目が用意されています。

今回は、このままフォームの作成を進めましょう。項目のカスタマイズは、次の章で説明します。
3 自動返信メールを設定する
フォームの項目を確認したら「メール」タブをクリックして自動返信メールを設定していきます。

スクロールした先にある「メール(2)」にチェックを入れ、自動返信メールを作成してください。ここで設定した内容のメールが、フォームを送信したユーザーに自動で送られます。

初期設定では、問い合わせ内容がそのまユーザーに送り返されるだけになっているため、フォームの内容に合わせた文章を入力しましょう。
具体的には、問い合わせに対する御礼、返信までに必要な日数の目安、連絡先などを記載すると良いです。自動返信メールがあれば、ユーザーはフォームが相手に届いていることを確認出来ます。
4 送信完了ページ(サンクスページ)を作成する
ユーザーがフォームを送信した後に、送信完了ページがなければ、ユーザーは「本当にフォームが送信出来たのか?」不安を感じてしまう恐れがあります。
しかし、残念ながらContact Form7には送信完了ページの作成機能が用意されていないため、WordPressで固定ページなどを作成しておき、フォーム送信後に作成したページが表示されるように設定しましょう。
サイドバーから固定ページを選択し、新規の固定ページを作ります。

例として、このような文章を入力しました。

作成した固定ページのURLをコピーしておきましょう。

次に、下記のコードをフォーム作成画面の最下部にコピー&ペーストします。
<script>
document.addEventListener( ‘wpcf7mailsent’,function( event ){
location = ‘遷移させたい送信完了ページのURL’;
}, false );
</script>
‘遷移させたい送信完了ページのURL’には、作成済みの送信完了ページ(固定ページ)のURLを入れましょう。

また、同時に「メッセージ」タブを選んで送信完了時に表示されるメッセージを、初期設定の「ありがとうございます。メッセージは送信されました。」から「問い合わせ内容を送信しています。」などの文章に書き換えておくと、より自然な流れで送信完了ページが表示出来ます。

送信完了ページへの遷移が上手くいかない場合
ここまでの解説どおりに設定してきたのに、フォーム送信後に送信完了ページに遷移しない場合、フォームタブの最下部に入れるコードが、正確にコピー&ペーストできていない可能性があります。コピーして追記した部分をいったん全て削除し、もう1度コピー&ペーストしてみましょう。
ご紹介している「フォーム送信後に別のページに遷移する方法」は、contact form 7 の公式サイトでも紹介されている方法です。公式サイトでも設定するコードをコピーできますので、心配な方はこちらのページからコピーしてみてください。
contact form 7「送信後に異なる URL にリダイレクトさせるには」
5 フォームをホームページに設置する
フォームが完成したら、「保存」をクリックして画像部分にあるコードをコピーし、フォームを設置したいページにペーストしてください。

フォーム設置後は、プレビュー画面や公開画面で問い合わせメールを送信してみましょう。

内容を入力して「送信」をクリックすると、指定したメッセージが表示されます。

その後、送信完了画面が表示されれば成功です。

Contact Form 7のカスタマイズ方法
先ほど、基本的なフォームの作成方法を説明しましたが、ここからはContact Form7をより実践的にカスタマイズする方法を紹介します。
フォームのカスタマイズは、こちらのテンプレートが活用出来ます。

1 日付
日付を追加すると、ユーザーが日付を入力する手間が省けます。範囲の上限と下限を決めることも可能です。

2 チェックボックス
複数の選択肢から複数の答えを選択可能な回答方式です。「チェックボックスを排他化する」にチェックを入れると、1つのみ選択可能な状態になります。

3 ラジオボタン
複数の選択肢から1つを選択可能な回答方式です。

4 プルダウンメニュー
複数のプルダウンメニューから1つを選択可能な回答方式です。都道府県や年齢を入力する時に活用しやすいでしょう。

Contact Form 7におすすめのプラグイン
Contact Form7をより便利に活用したいと考えているのなら、他のプラグインと組み合わせてさらに機能を拡張することをおすすめします。ここではContact Form7との同時利用に適しているプラグイン「Conditional Fields」を紹介しましょう。
条件分岐を可能にする「Conditional Fields」

条件分岐とは、ユーザーの回答によって次の項目を変更したり、追加したりすることを指しています。具体的には「はい」「いいえ」の選択肢の中から「はい」を選択した人のみに追加の質問をするなどが、条件分岐でよく用いられるでしょう。
「Conditional Fields」を導入すれば、条件分岐が可能なフォームを作成出来ます。
ここでは「Conditional Fields」を使った条件分岐の方法を簡単に説明します。
「Conditional Fields」を導入後、Contact Form 7の編集画面に「Conditional Fields」タブが追加されていることを確認してください。

条件分岐を設定するために、①のような資料請求の有無を確認するラジオボタンと、住所の項目を作りました。
条件分岐によって、資料請求を希望するユーザーのみに住所入力を求めるような設定をします。②の「Conditional Fields Group」を押して住所の部分をグループ化しましょう。
グループに名前をつける場合は、この画面で変更してください。

表示されたgroupタグで、住所を囲みます。その後「Conditional Fields」タブを押しましょう。

「Conditional Fields」を使い、条件分岐を設定していきます。それぞれの選択肢の説明は次の通りです。
②条件分岐のスタート地点となる項目を設定します。今回の場合はラジオボタンを設定しました。
③条件分岐の発動方法を設定します。例では「はい」が選択された場合に条件分岐が実行されるようにしています。
最後に保存ボタンをクリックしましょう。

プレビューまたは公開画像にて条件分岐が動作しているかを確認します。

フォームの設問による条件分岐によって新しいデータフィールドが表示されます。

まとめ
Contact Form7を導入すればWoredPressで作成したホームページに問い合わせフォームを設置でき、ユーザーからの問い合わせやアンケート、申し込みの受付に役立ちます。特別な知識がなくても簡単にフォームを設置出来るため、Contact Form7を使って多くのユーザーとの接点が持てるホームページを作りましょう。
フォームを使いたいのであれば、方法はプラグインだけではありません。フォームに特化したツールや、営業ツールにフォーム機能が搭載されているものもあります。フォームを使って、どのようなことを実現したいのかを整理し、それに適した方法でフォーム機能を設けるといいでしょう。
また、「資料請求フォーム」や「ホワイトペーパーダウンロードフォーム」でフォームを利用したい場合、クラウド顧客獲得ツール「nocoセールス」のフォーム機能を利用すると顧客情報の取得はもちろん、資料やホワイトペーパーの閲覧状況や開封通知などもリアルタイムで確認できるのでとても便利です。無料で使えるため、是非お試しください。
クラウド顧客獲得ツール nocoセールス
https://noco.sale

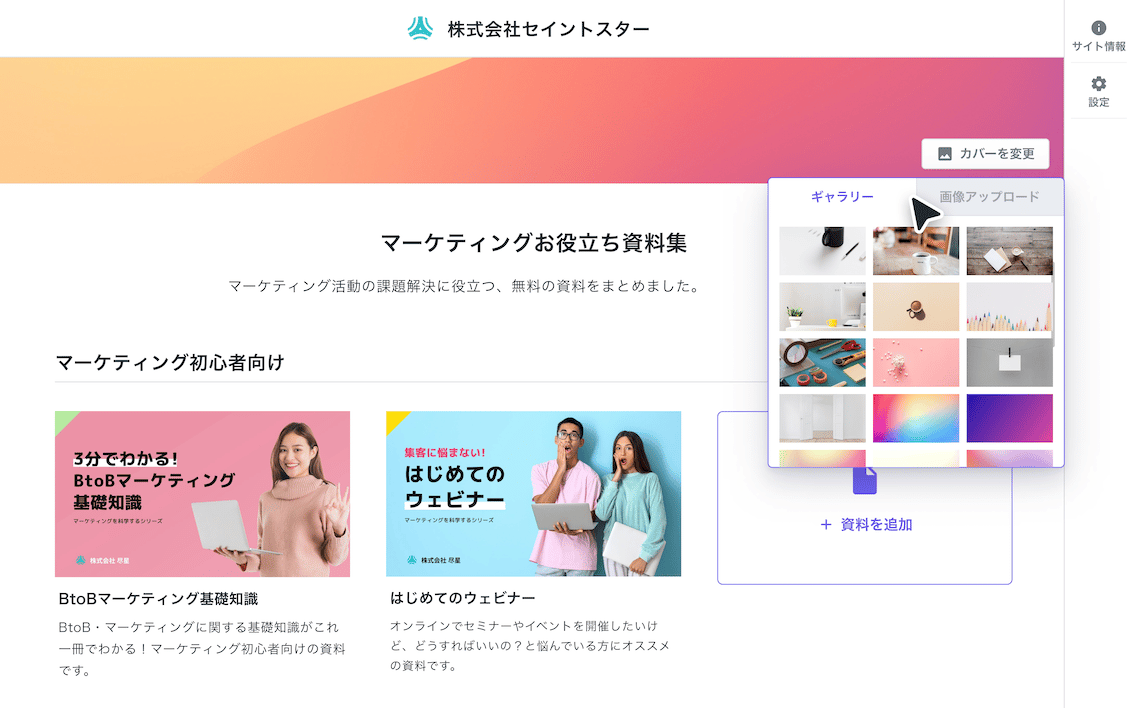
「nocoセールス」で作成した資料サイト。フォーム機能も搭載。



